El lenguaje HTML en que se escriben la páginas Web, es un lenguaje de presentación, es decir, dice como se muestran los contenidos. Se diseño originalmente para presentar el contenido a humanos. Los buscadores, que aparecieron posteriormente, tienen que extraer ese contenido y averiguar su significado para poder indexarlo correctamente y poder ofrecer al usuario lo que realmente busca.
Esto en la páginas actuales con contenidos interactivos, CSS, javascript, etc. se hace bastante complejo. HTML5 ya añade nuevas etiquetas semánticas que aumentan la información sobre el contenido como por ejemplo <article>, <time>, <video>, etc.
Aún así, esto no es suficciente. Por eso en 2011 Google, Bing y Yahoo crearon schema.org que son una colección de esquemas para añadir contenido semántico («microdata» o «fragmentos enrriquecidos») al HTML tradicional y facilitar la extracción del contenido por parte de los buscadores para un indexado más preciso. Usando estos esquemas, se pueden indicar de forma muy precisa gran cantidad de cosas como artículos, direcciones, productos, ofertas, etc.
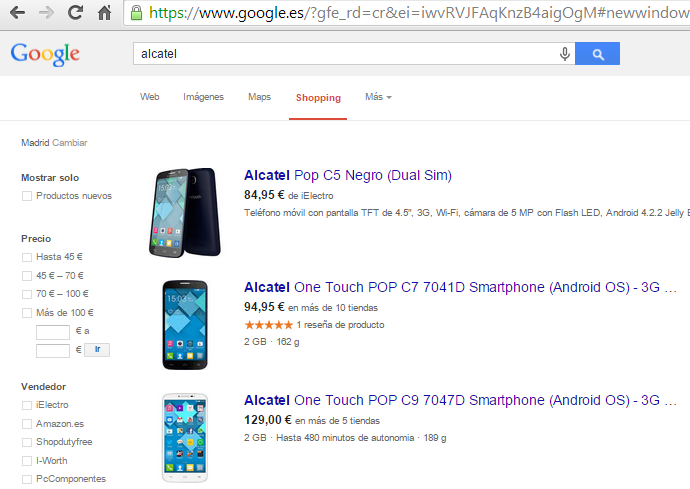
Esto tiene grandes beneficios para el SEO a nivel global, ya que los buscadores interpretan el contenido marcado mediante fragmentos enrriquecidos como un indicador de calidad, cosa que ya anuncia Google en sus recomendaciones para webmasters, pero además, permite que ciertos contenidos como oferta, eventos, libros, noticias, etc. se muestren de forma precisa en las pestañas de búsqueda de noticias, shopping, etc. lo que aumenta mucho el indice de impresiones y además permite controlar lo que se muestra, incluida la imagen y las valoraciones.
Este es un ejemplo de como Google muestra resultados de productos en la pestaña «shopping»:
¿Como se usan los esquemas de schema.org? Simplemente hay que añadir ciertos atributos a las etiquetas del HTML tradicional.
Este es un ejemplo de una organización y su dirección con el HTML adicional para el fragmento enriquecido (marcado en rojo):
<div itemscope itemtype="http://schema.org/Organization"> <span itemprop="name">Integra Sistemas Abiertos, S.L.U.</span> - Copyright © 2009-2015<br> <span itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <span itemprop="streetAddress">Jesús del Pino, 32</span>. <span itemprop="postalCode">28031</span> <span itemprop="addressLocality">Madrid, España</span> </span> <br> Teléfono: <span itemprop="telephone">(+34) 902 002 278</span><br> Fax: <span itemprop="faxNumber">(+34) 913 329 027</span><br> eMail: <a href="mailto:info@integrasistemas.es" itemprop="email">info@integrasistemas.es</a><br> Web: <span><a href="http://www.integrasistemas.es" itemprop="url">http://www.integrasistemas.es</a></span> </div>
Hay herramientas online, que permiten generar el código con gran facilidad, como por ejemplo:
Google pone a disposición de todos su herramienta para probar como serán extraídos los datos estructurados de cualquier página Web: